
7 Cups
7 Cups is a free online community to find and give peer emotional support as well as paid licensed therapy subscriptions with clinicians. I joined as the only designer to redesign and improve the whole mobile app experience as well as develop a UX practice within the company. 7 Cups has been in market for 5+ years and has a large active user base.

7 Cups has a large web user base but has struggled to create a usable mobile app experience. I began by analyzing the entire product experience across platforms.

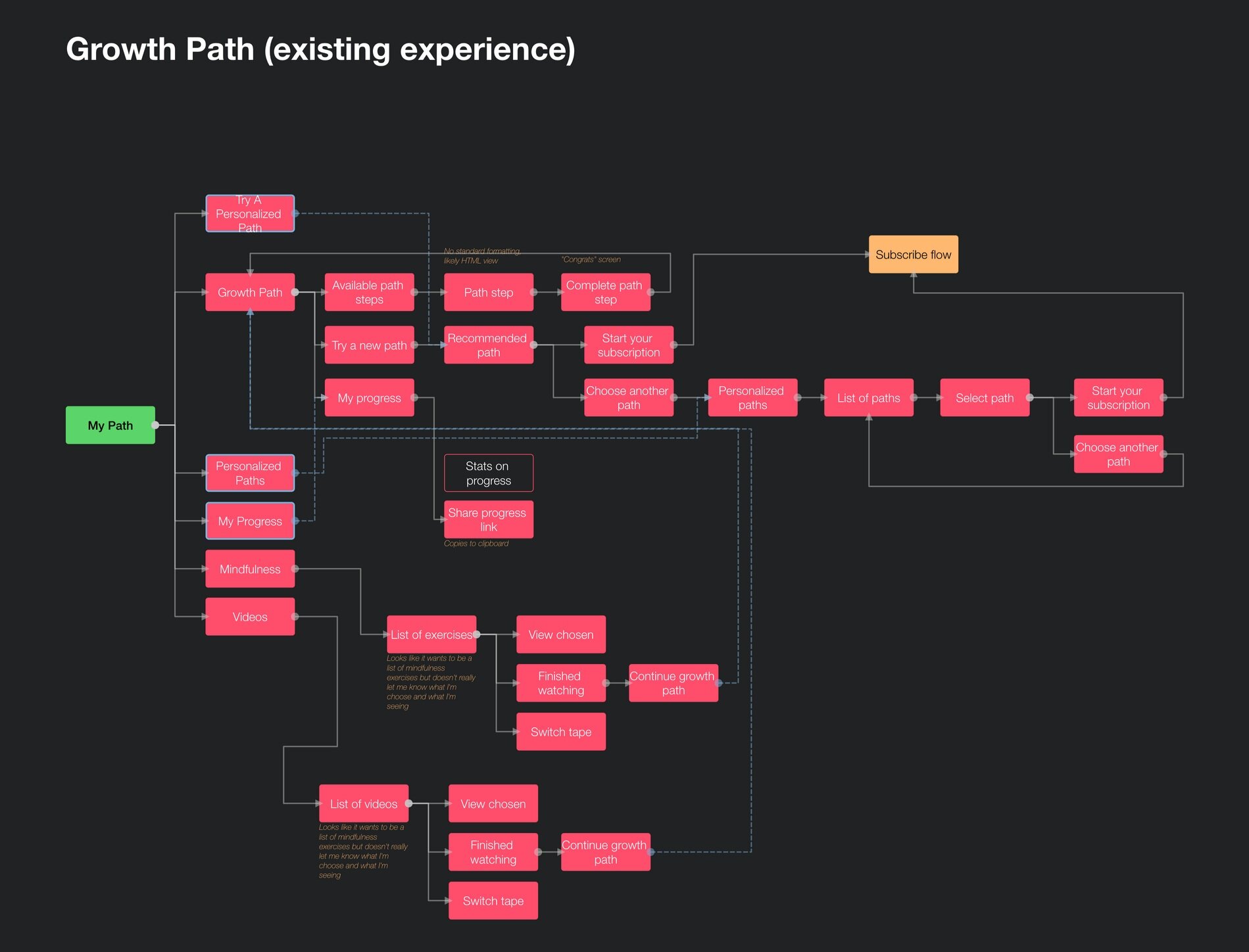
Using the existing mobile app and web experience I quickly took screenshots and notes on areas I felt needed to be improved. This analysis continued by diagramming all UX flows in the product.


There were many issues uncovered across the product's user experience. Most notably was a lack of focus, giving users too many options, which led to unnecessarily complex and redundant user flows.
7 Cups personas are struggling with various emotional and mental health issues. This created unique challenges when it came to designing an effective user experience. For example: trust, hand-holding, and focus became paramount principles as I interviewed users.


Employing various methodologies I studied different user groups and feature usability to understand how to best improve aspects of the overall product experience and features.
I frequently leveraged the existing 7 Cups community to run surveys. This proved to be an invaluable resource for quickly getting user feedback on existing and prototype experiences.

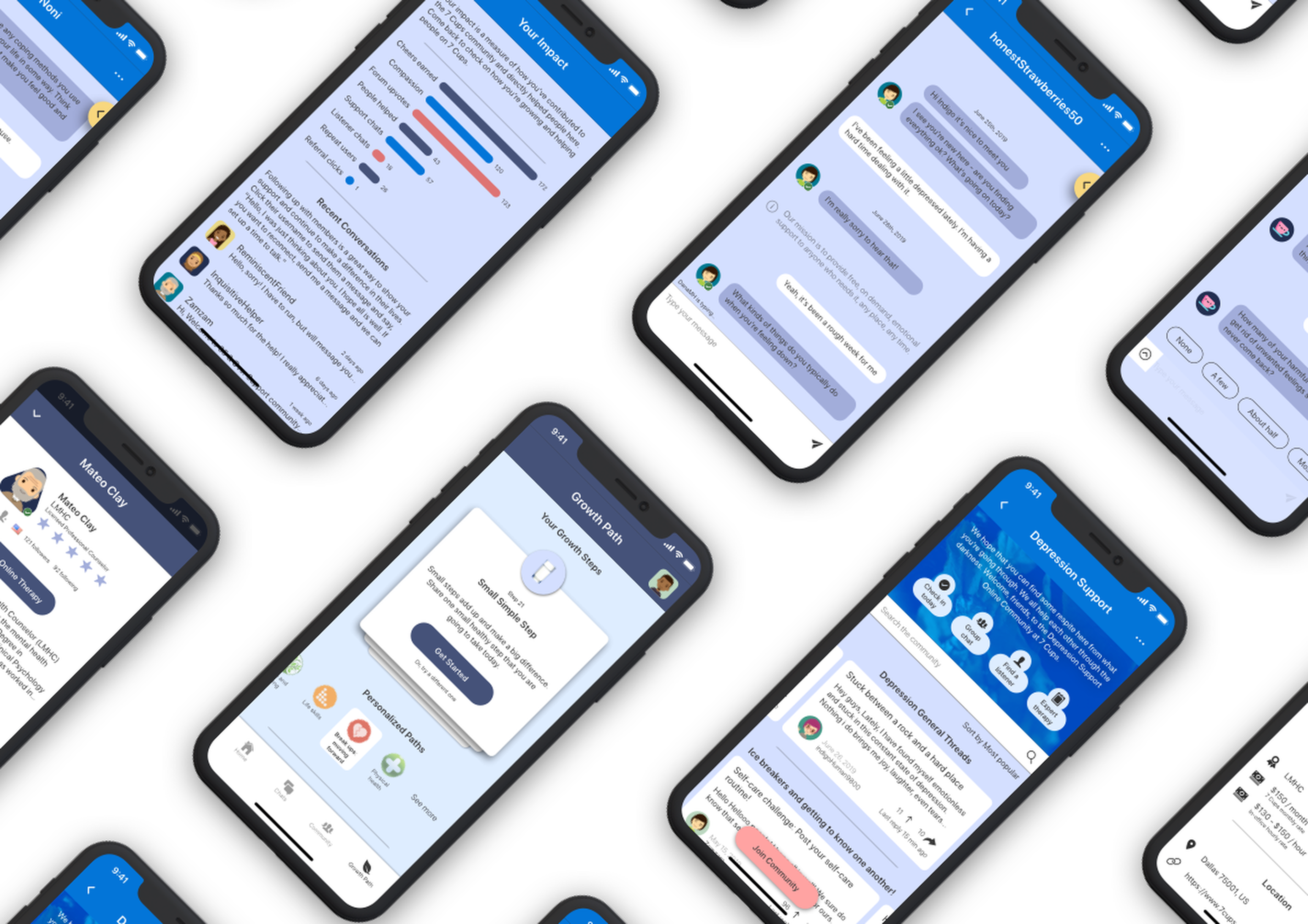
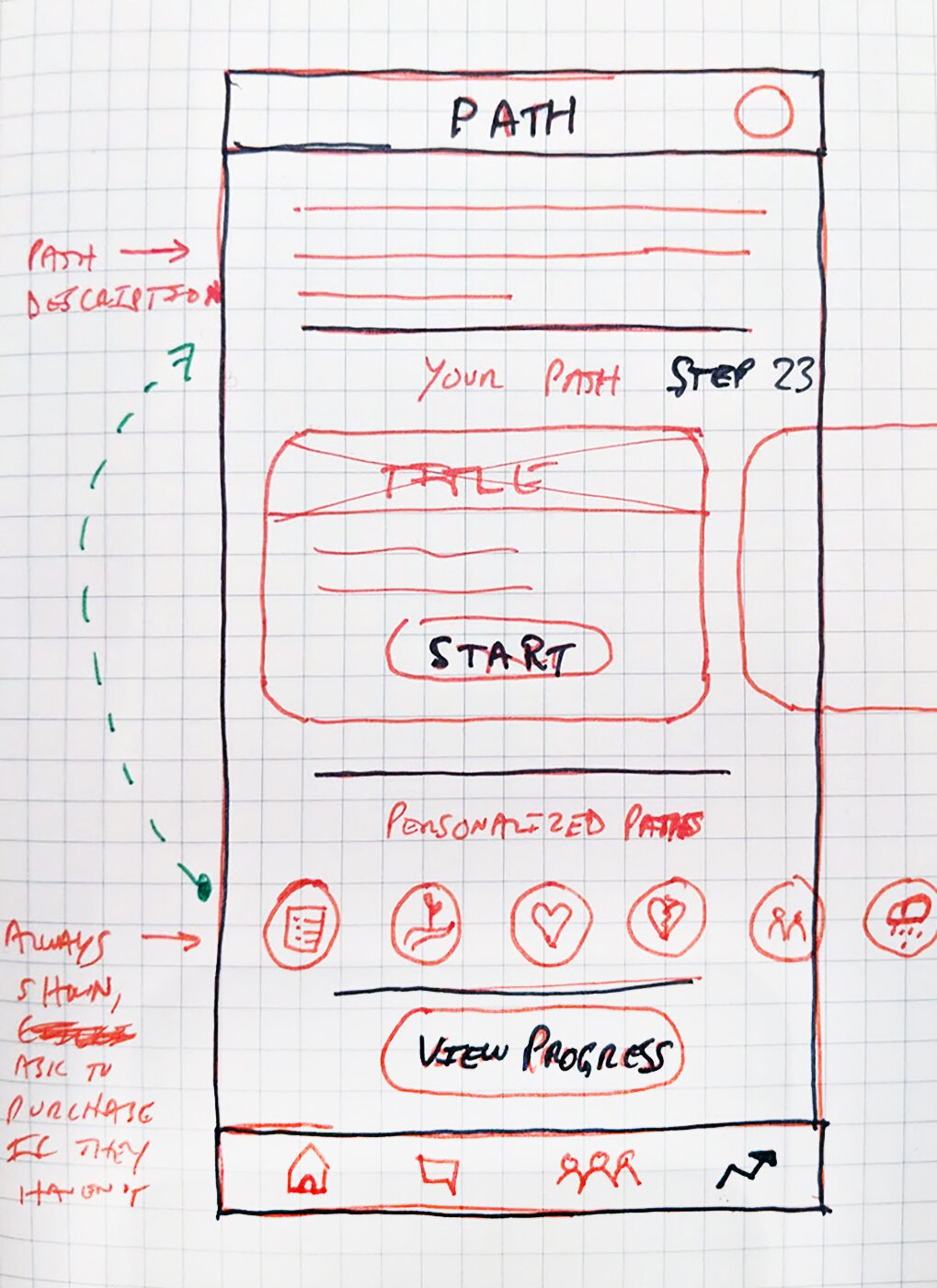
After analyzing a wealth of user and stakeholder feedback I began the journey of wireframing, prototyping, periodic usability studies, and hi-fi designs throughout all features of the mobile app.




For the various features being redesigned, I frequently leveraged wireframes and prototypes to test with the 7 Cups community and gather user feedback to iterate on the design details.

Study insight: Across the screen comparisons, the majority of respondents felt the new designs were "more professional," "calmer," and "modern."




As engineers implemented the designs - and the team's focus was prioritized - some features were cut. In instances where it was a major feature I designed a stand-in experience in its place.

In preparation for a public release, I developed a feature highlighting strategy and created the assets for publishing the app to Google Play and the App Store.
